入门教程:
1、
2、
描述
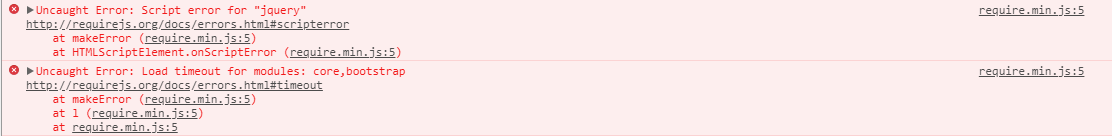
这几天在使用github最活跃的基于bootstrap4 写的一个开源项目,发现一个文件require.js老是报错
require.min.js:5 GET https://127.0.0.1/share/index/assets/js/vendors/jquery-3.2.1.min.js net::ERR_ABORTEDrequire.min.js:5 Uncaught Error: Script error for "jquery"http://requirejs.org/docs/errors.html#scripterror at makeError (require.min.js:5) at HTMLScriptElement.onScriptError (require.min.js:5)makeError @ require.min.js:5onScriptError @ require.min.js:5require.min.js:5 Uncaught Error: Load timeout for modules: core,bootstraphttp://requirejs.org/docs/errors.html#timeout at makeError (require.min.js:5) at l (require.min.js:5) at require.min.js:5

很明显这个请求路径不是我们想要的请求路径
错误:https://127.0.0.1/share/index/assets/js/vendors/jquery-3.2.1.min.js
正确:https://127.0.0.1/share/assets/js/vendors/jquery-3.2.1.min.js
为什么会多出一个index路径出来,按照官方来说应该是路径问题
测试环境:TP5.0.17
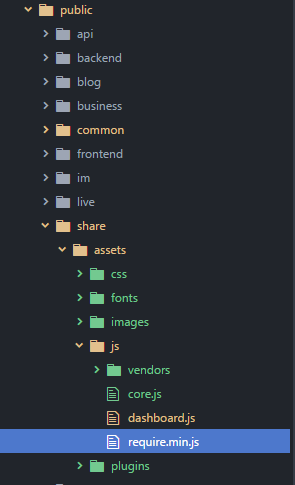
静态文件目录:

修改前的配置文件
require.config({ shim: { 'bootstrap': ['jquery'] }, paths: { 'core': 'assets/js/core', 'jquery': 'assets/js/vendors/jquery-3.2.1.min' }}); 修改后的配置文件:
require.config({ shim: { 'bootstrap': ['jquery'] }, paths: { 'core': '/share/assets/js/core', 'jquery': '/share/assets/js/vendors/jquery-3.2.1.min' }});